
Project
REVAMP SIAM COMMERCIAL
BANK'S PUBLIC WEBSITE
Summary
Re-imagining SCB's public website to strive for business growth and aiming for complete customer satisfaction.
ROLES
Product Design
UX Design
Design Sprint Facilitator

My RESPONSIBILITIES
Worked closely and constructively with product management, engineers, user researcher and other designers on the full lifecycle of the project from start to finish.
Facilitated design sprints/workshops with client to onboard them on our design process and to define and gather UX requirements to ensure alignment.
Developed design solutions consisted of personas, customer journey maps, conceptual diagrams, user scenarios, wireframes, clickable prototypes, and supporting documentations.
Conducted user interviews with stakeholders, products teams and end users.
Iterated design layout adjustments based on users and client’s feedback.
Pitched ideas and communicated with clients to understand their business goals, objectives, expectations and requirements.
STARTING FROM SCRATCH
The new customer-centric website was expected to serve SCB customers in both design and content elements, along with better serve and drive marketing and sales. These factors were missing from their old website thus starting from scratch was necessary.
One of the main objective of the website revamp is to strive for business growth and aiming for customers’s satisfaction. Personalization for each customer’s was required in order to thrive for that complete satisfaction from their customers.
To stand out from the local (Thai) and international competitors with innovative use of modern technology such as AEM. 58% of their customers uses smartphone as the primary devices for internet banking so we had to focused on making in responsive and smart.


ALL NEW PUBLIC WEBSITE.
HERE I GOT THE OPPORTUNITY TO FOCUS ON THE NEEDS OF THE CUSTOMERS WITH A NEW PUBLIC WEBSITE. THIS MEANT CREATING A SIMPLE & PERSONALIZED EXPERIENCE FOR THEM TO FIND WHAT THEY ARE LOOKING FOR SEAMLESSLY.

OUR HUMAN CENTRIC DESIGN PROCESS
For this project we decided to use the “Human Centric Design Process” as it’s a process that starts with the people we are designing for and ends with new solutions that are tailored made to suit their needs. The design process is all about building a deep empathy with the people we are designing for, generating tons of ideas, building a bunch of prototypes, sharing what we have made with the people we are designing for, and eventually putting the innovative new solution out in the world.
THE DISCOVERY PHASE
We began the project by conducting business interviews with Stakeholders and end-user interviews to get as much insights to be able to design for the right target audiences and satisfy their needs/wants.
WORKSHOPS, MEETINGS & MORE
To ensure that we were on the same page with the client, we conducted regular workshops and meetings that showcases the progress of the project. This included from personas, user journey maps, gut tests, wireframes, prototypes, usability testing results workshops.
A BANK FOR EVERYONE
With a new public website came the opportunity to really go after every demographics to make SCB internet banking the number one choice of the people and their businesses.
After I interviewed stakeholders and end-users, I created user archetypes based on the insights and users who fitted a set of known characteristics. Five archetypes were formed that are bank’s customers to Personal banking, Corporate banking and Wealth Management.

TALKING TO REAL PEOPLE
We wanted to validate our prototypes so we did a week of user testing with our target audience. Because there awere multiple products that we wanted to test such as credit cards, loans, insurance and so on it took a bit more time to arrange with the users and get testing/talking with them.
Overall, people liked the new homepage structure as they felt that when they land on the page, they could immediately search for what they were looking for. They understood that we were trying to make this website to help them with their needs and wants.
The biggest takeaway was that we had to balance prioritizing each products equally on the website.
THINKING MOBILE
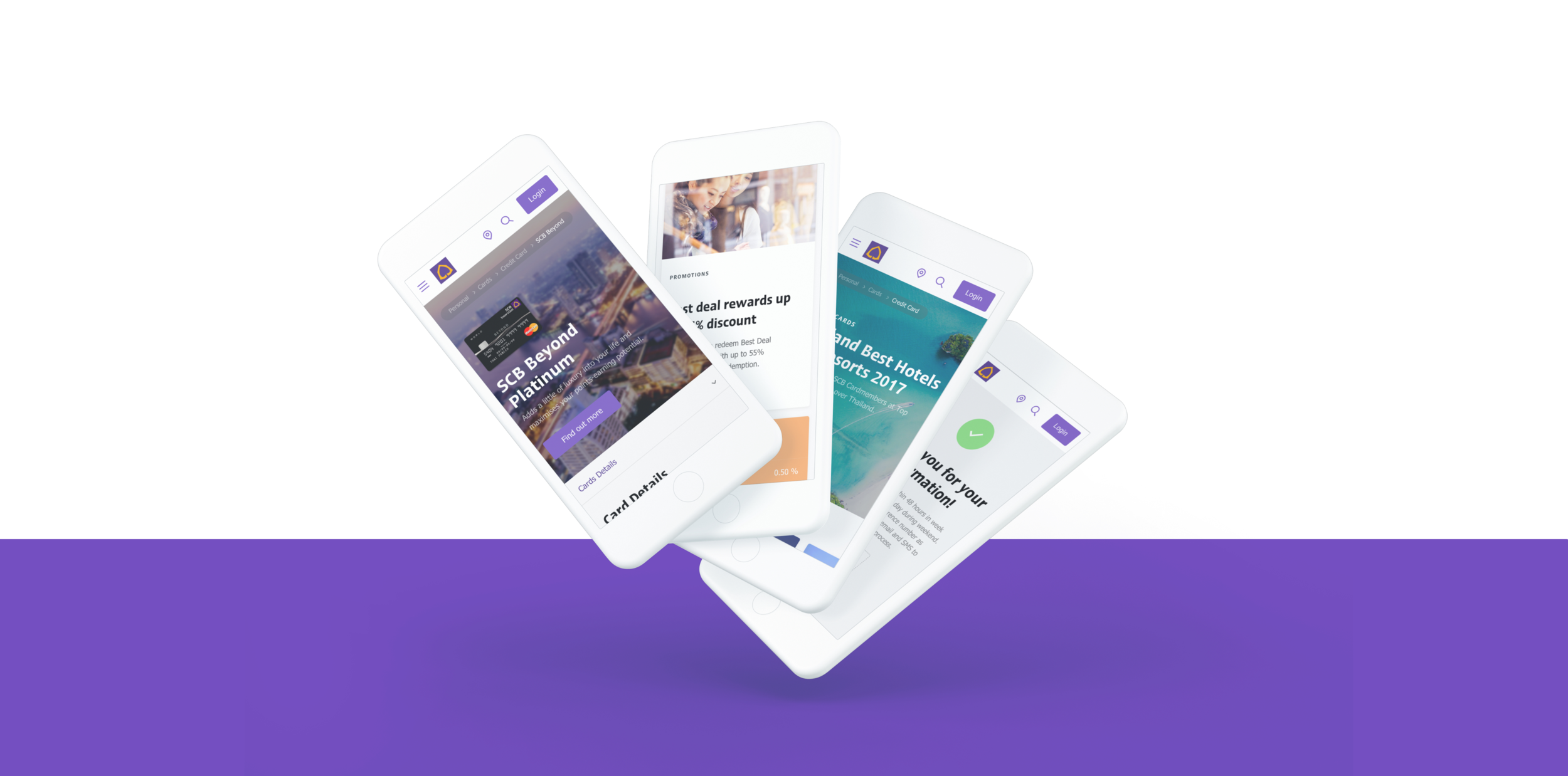
While designing and developing the public website, I simultaneously focused on ensuring that the mobile experience was as efficient and effective as the desktop version. I had to be realistic as to what would work beautifully on all platforms including tablets. As more than 50% of the target uses smartphones for internet banking, thinking mobile first was salient.

CARDS.
LOANS.
SUPPORT.
CHALLENGES
CLIENT’S TEAM ALIGNMENT
One of the biggest challenge that I faced was the different perspectives of the product teams from the client’s side. From credit card team to Loan team to Investment team, all of them wanted their product to be more highlighted than the other in the new SCB website. While facilitating multiple workshops, this challenge gradually grew and something has to be done about it.
To tackle this situation, I discussed this matter internally with my team and decided to approach the product teams as one instead of individually. This helped with the collaboration and for the team to see the product as one.
VIEW NEXT PROJECT